Using Includelets on Your Website
Includelets are small packets of information which you can select to appear on each page. An example of this is the contact information you entered on your application form. This is now contained in an includelet called Contact information. You can choose some of the information you would like to be displayed on the pages of your site.
Using includelets
To create an includelet
- Select Edit this page to arrive in the Content Management / Content
- Select the Layout tab

- If the page looks like the image above click Create a new revision to make changes
- If the page is like the image below choose Add includelet.

- From the list choose Custom
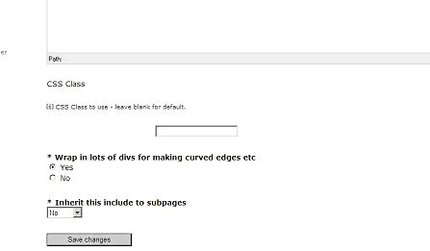
- You arrive at an editing page of which the images below are illustrations
- You can now amend the text in the Title field or change the options.

-
You can add information in the Content box see below.

- Leave the CSS class field blank
- Generally you choose Yes to Wrap in lots of divs for making curved edges etc
- In Inherit this to include to subpages you usually leave this as the default No
- Click Save changes See image below:

- To publish the page to reflect the changes click the Publishing tab at the right hand end

- Choose either Preview or Publish beside your latest unpublished page
- Return to the Home page of your site
- Click the page in the side menu to view your changes
- You may need to press F5 or the refresh / reload icon in your browser toolbar
To edit an includelet:
- Select Edit this page
- To arrive in the Content Management > Content
- Select the Layout tab
- Again, if the revisions have been published since the last update then you will need to click Create a new revision to make changes
- If the includelets are open (ie they appear white) you can double click the one you need to edit and then amend as necessary
- Click Save changes
- To publish the page to reflect the changes click the Publishing tab and follow the same procedure as before
Managing includelets
- If you do not wish to display certain information (eg some of the information from the application form you can drag the individual includelet into either the Scratch or Trash boxes.
- Scratch removes the includelet (and therefore the information) temporarily from public display.
- Trash permanently deletes it once you leave the Layout page.
- To move your content around on the page drag the includelets up and down or move into adjacent columns if there are additional ones. Look for the red bar before dropping them into the column or they bounce back into the original.
- Within limits you can change how columns are displayed or add a second one to the page by scrolling to the bottom of the page and clicking Change underneath Current Template
- When you are happy with the changes click the Publishing tab where you can preview and then publish your amendments.
- You can view your updated page by clicking the title of your site next to the Return to homepage label and then find the link of the page you were working on in the side menu. You may need to refresh/reload the page (F5 or the Refresh/Reload icon in your browser)
Note: the Content includelet will display the content you added through the Edit tab. If this is removed then certain content will not be visible. If this were to happen you can restore your page by going into the Layout tab and choosing Add an includelet then choosing Content item. However, if the Content includelet is already there don’t add a second one or you will display much of the content twice.
To review past editions of pages:
Under Publish you can view the different revisions you have made to that page and also which page is currently live.
You can also choose to take pages offline or set a date for when you want that page to appear live on the site or be removed.
You can reach the Help Desk at support@essexinfo.net
